How To Create a Great-Looking Guide
Your guide’s design can play a large part in how people use it
Guidebook is the perfect platform to help you quickly build a mobile app. Thanks to our content management system – Builder – it doesn’t take any real technical know-how to have an audience using an app that you build yourself!
Thousands of guides have been built with Guidebook. We’ve seen good guides and great guides – and the one thing that connects the most effective guides is good design. Guidebook gives you a great start with a clean interface and easy-to-update branding elements, but your content can have a lot to do with the final look (and usability) of the guide.
We’ve collected some tips and tricks you can use that will make sure your guide’s users are getting the most out of all that wonderful content you’ve provided. If you know how to use Guidebook’s design to your advantage, you’ll enjoy increased user engagement and guarantee that people return to your app after their initial visit.

1. Think visually and use images
Apps are visual. Users feel like they’re having an informative experience when they see more than just text your guide. Adding images helps to match exhibitors or sponsors with a logo or to envision the face of a keynote speaker. Use image headers in as many list and schedule items as possible. Here are some best practices for making sure your images impress:
Choose an image or photo that looks good in landscape. Schedule and Custom List items in Guidebook are horizontal
- Design to the app; create images that match Guidebook’s native dimensions (640 x 240 px)
- Create consistency with a theme or brand; choose a color palette. Here’s a tool from Adobe that can help you choose complementary colors for a cohesive theme.
This isn’t the first time we’ll mention consistency. Having a repeating visual style gives a cohesiveness to your app that lends it a professional quality. Using similar colors from schedule item to schedule item or having a template for displaying your speakers’ headshots can make all the difference.

We created some Photoshop templates that you can use to achieve more visual consistency. Download them to quickly create nice list and schedule headers!
2. Customize menu icons
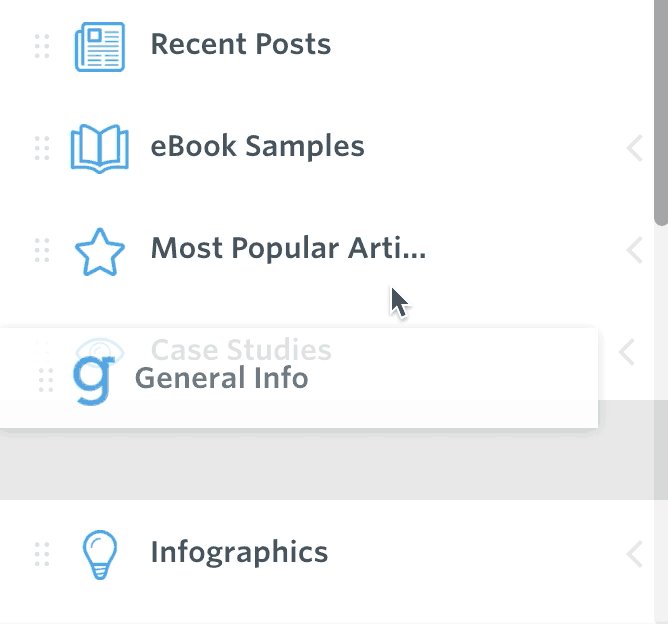
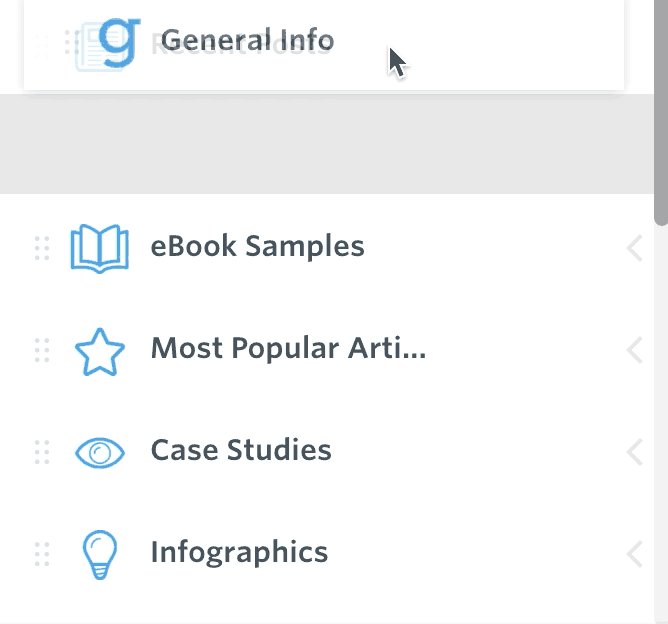
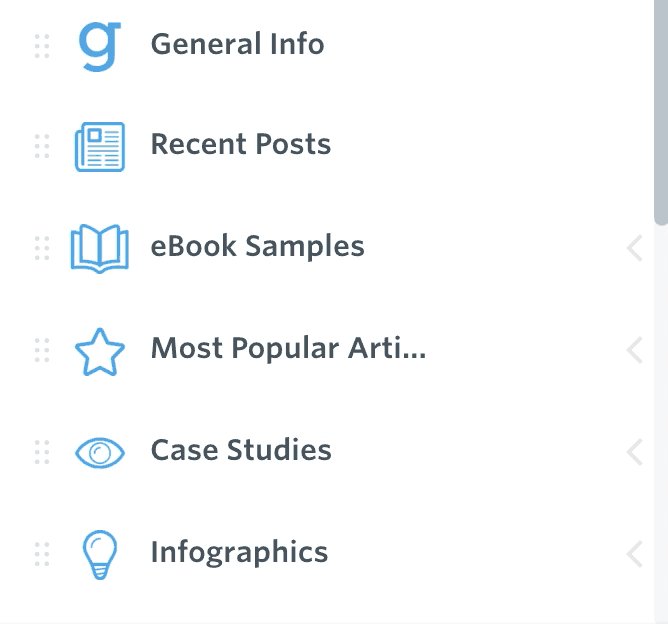
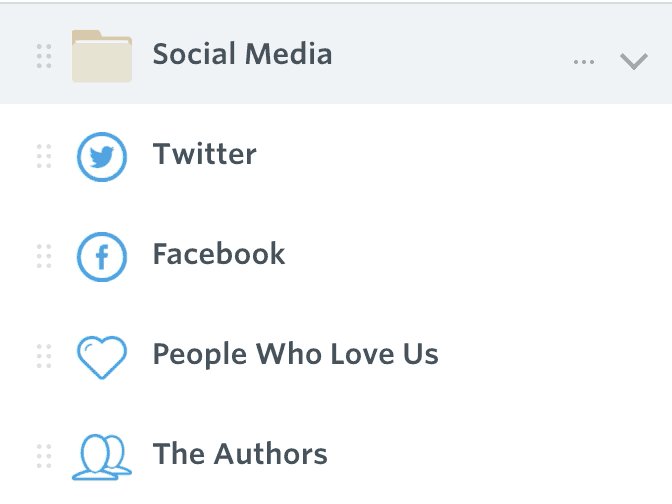
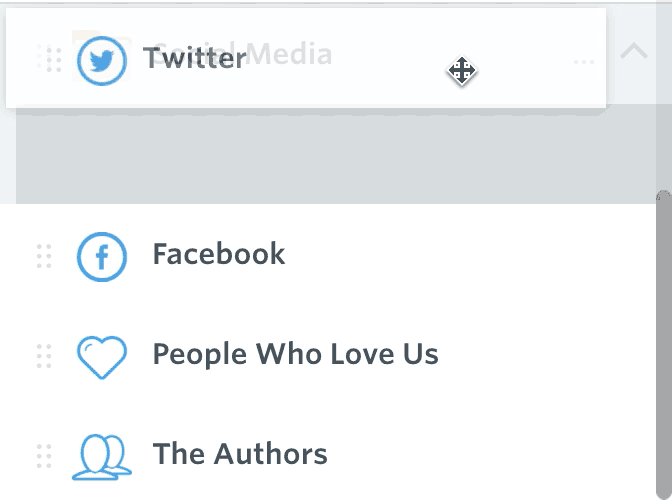
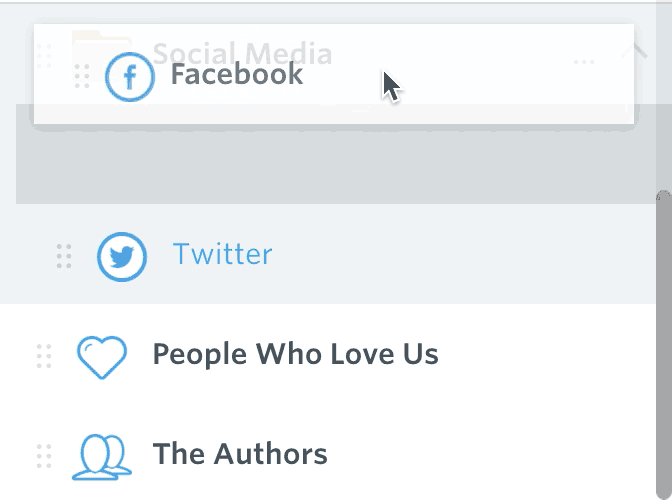
Guidebook has an attractive menu, but – believe it or not – the way you choose to customize that menu has a lot to do with how users will navigate your guide. After you’ve chosen all the features for your guide, put some effort into thinking through the order of your menu items. How, and in which order, do you want your users navigating your guide?

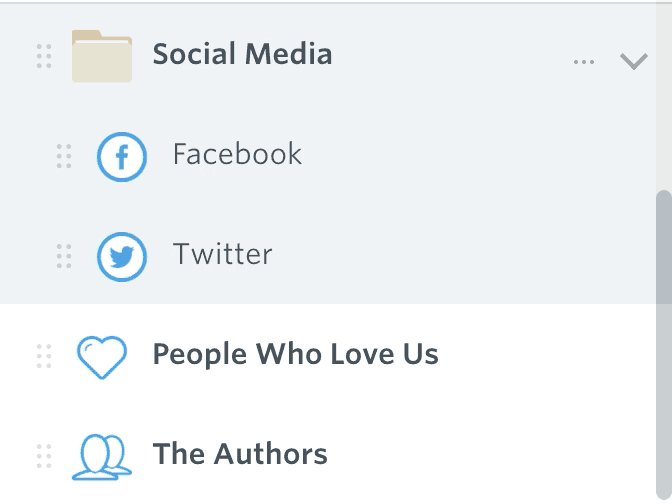
Our data shows that, on average, the schedule is the most popular item in any given guide. It would make sense to make that easily accessible by moving it to the top of your menu. You can also clean up the menu by placing like icons into a folder. For example, your various social media channels could be placed into a “Social” folder.

Guidebook also makes it easy to choose custom icons. With our icon picker, you can choose from a wide variety of icons provided by us or upload your own icons for a super-custom feel. The picker also allows you to change the color of any of our icons to match your branding and – yes – add more consistency across the guide.
![]()
3. Start with upload templates
Getting organized right off the bat is the best way to ensure your guide will be successful. The two most frequently used Guidebook features are Custom Lists and Schedules. Sure, you could input items into both of those features one-by-one, but that can get tedious for large amounts of information and increases the chance for mistakes and inconsistencies.
Luckily, Guidebook has made it super-simple to organize lists and schedules into a spreadsheet template. Once you upload it, the feature is automatically populated.
Get the Schedule template here: (.csv) (.xls)
Get the Custom List template here: (.csv) (.xls)
This makes your life easier, but how does this help your guide look better? Using a template to organize large amounts of content allows you to spot check the text content of your guide and ensure it’s consistent. Consistent spacing between paragraphs and headers make things much easier to read.
And just like a web page, you can use formatting to make text more digestible. Guidebook’s list and schedule items accept basic html tags that you can bake right into your upload templates. Here’s a support article for using html in your Guidebook guides. Here are some quick html tags you can use:
- <strong>Insert your text here</strong> Everything between the tags becomes bold.
- <em>Insert your text here</em> Everything between the tags will be italicized.
- <h2>Insert your text here</h2> Everything between the tags will become a header.
- <br> This tag turns into a paragraph break.
4. Add dynamic elements to your guide
One of the simplest ways to increase the wow-factor of your guide is to make it interactive. Luckily, with Guidebook this is easy to do. Instant input from your guide’s users will make it come alive and keeps people returning to see what’s changed. Here are some ways you can take advantage of Guidebook’s dynamic elements:
Add in a shared photo album and incentivize guide users to include images of their own experiences. A guide populated with photos adds a social angle that builds interest and fun!
Private Messaging: Many people attend events for the chance to network, but they’re not necessarily ready to give up all their personal contact information. Your guide can become a networking hub by enabling Private Messaging between users. Everyone loves seeing an unread message in their inbox!
Interact: Interact is Guidebook’s social activity feed. It gets people liking, sharing, and posting right on the home screen of your app. As a bonus, it will surface relevant guide information to each individual user, encouraging them to take a deeper dive into your app’s content!
Good-looking guides are useful guides
If you use the tips above, you’re sure to make a great first impression with your guide’s users. As a result, they’ll immediately identify it as a source of useful information and keep coming back to it as an invaluable resource.
Guidebook has made it simple to create and manage mobile apps (and make them beautiful). If you haven’t already started a guide, or want to try out these tips – jump into Builder and see for yourself! You’ve never been so close to having your own mobile app.